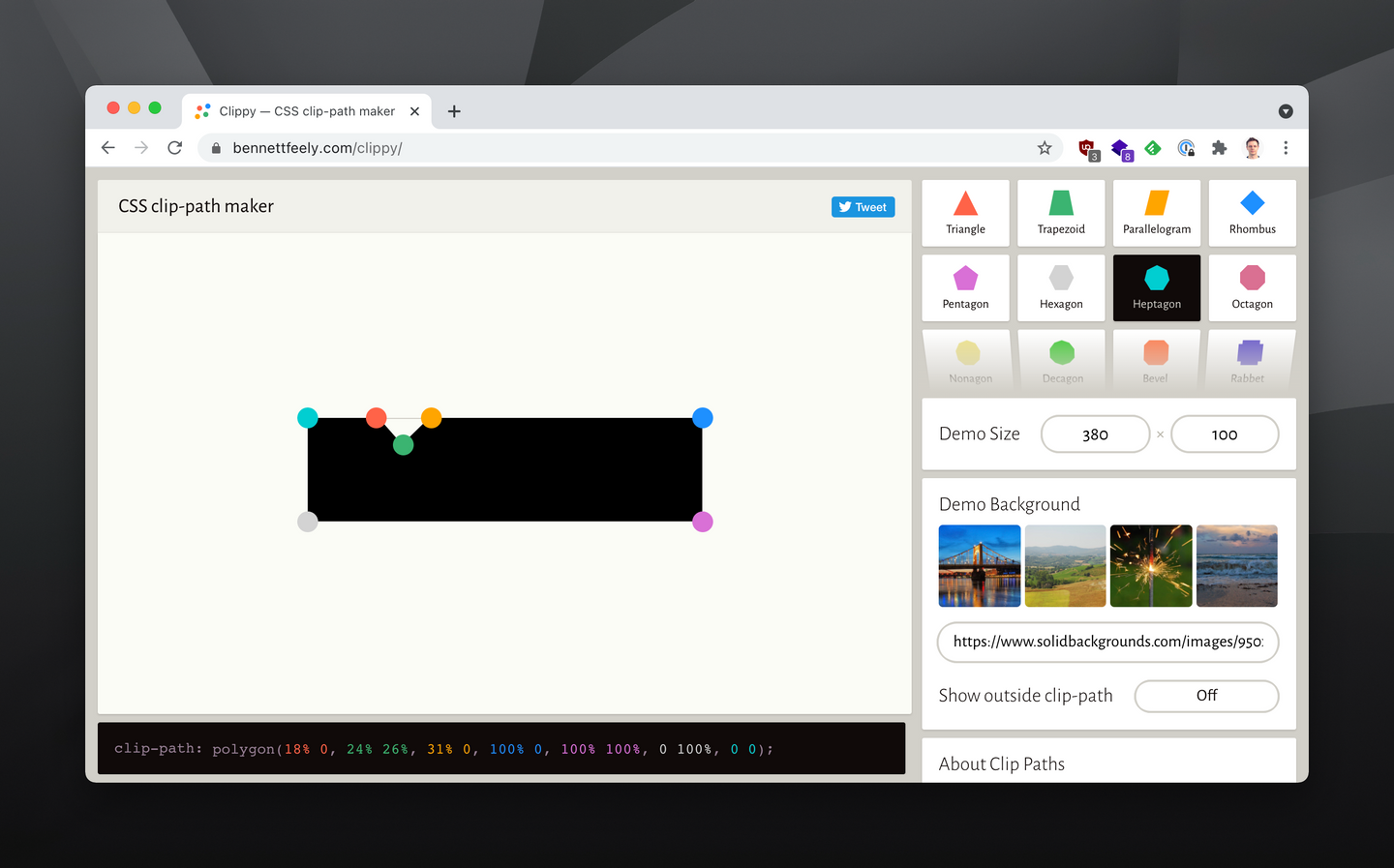
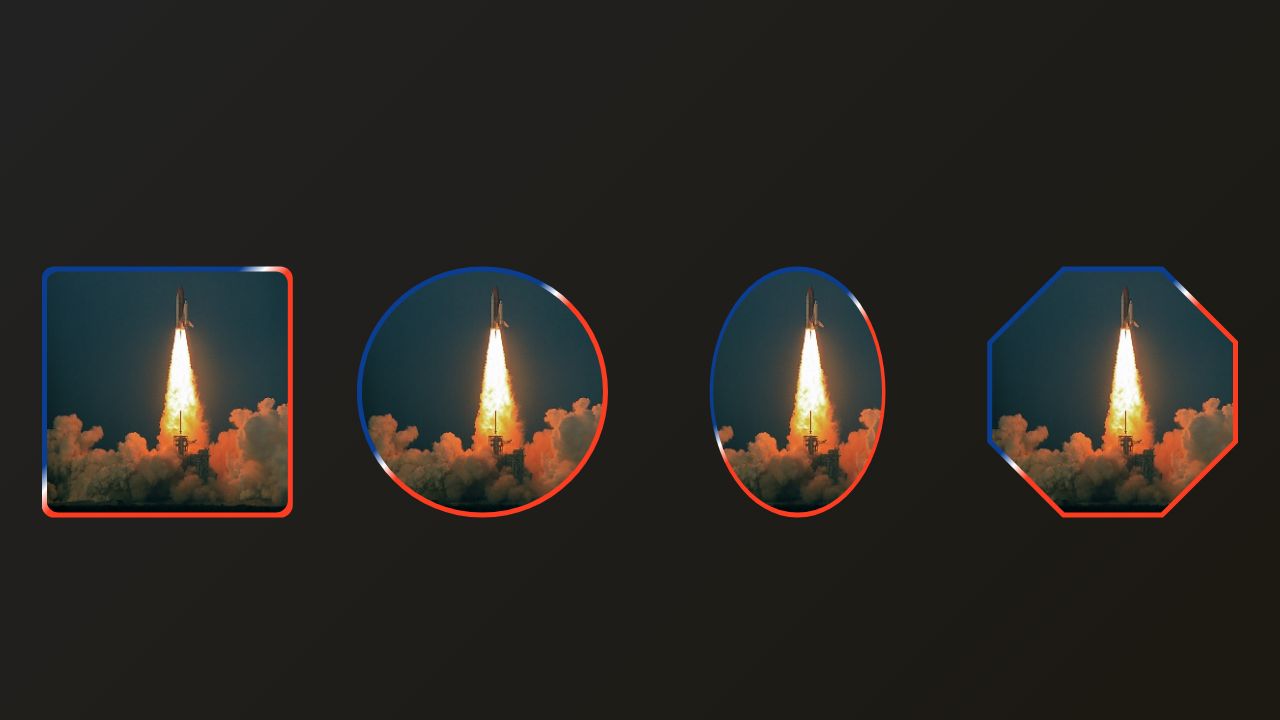
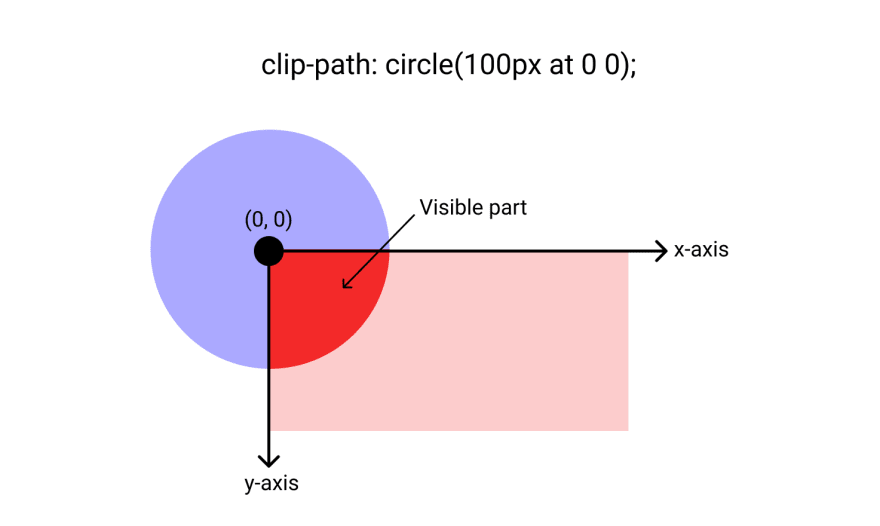
Suprabha on Twitter: "1️⃣ Clippy The clip-path property allows you to make complex shapes in CSS by clipping an element to a basic shape (circle, ellipse, polygon, or inset). https://t.co/DWFKV8id5g https://t.co/B2dMrZrCha" /

Clip Note Pad Mock Up with Blank A4 Size White Page Paper Isolated on White Background with Clipping Path for Business Education Stock Image - Image of life, ideas: 186095691
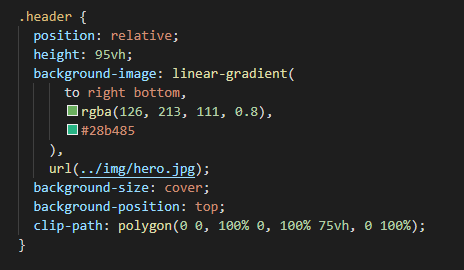
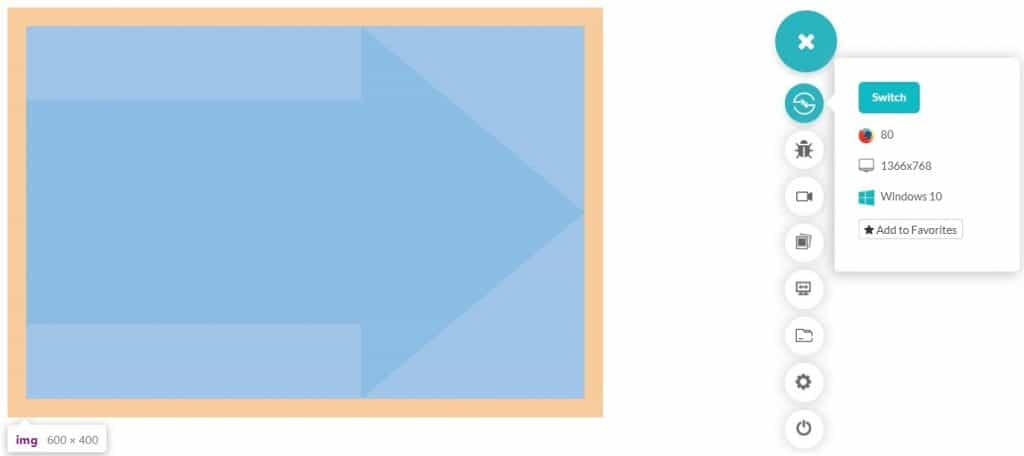
Waves cause <div> with CSS clip-path to disappear/change size · Issue #5631 · Dogfalo/materialize · GitHub

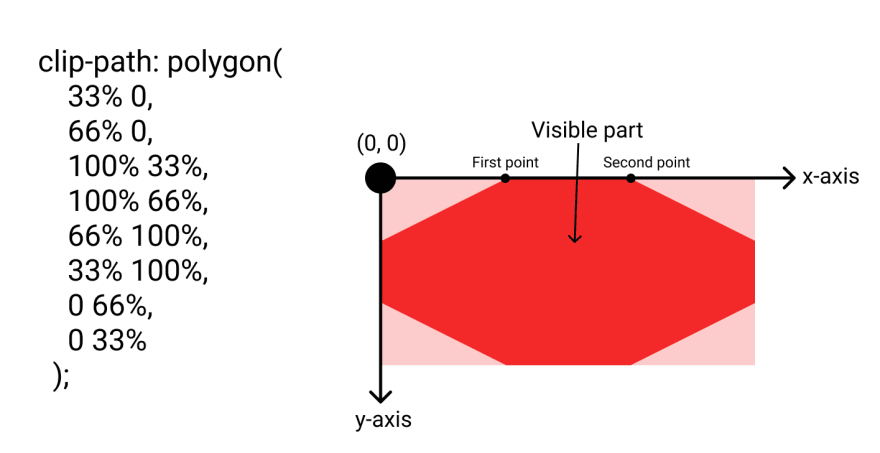
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer